C r y s t a l s
hiatus
Don't worry about mine.
Follow along with the video below to see how to install our site as a web app on your home screen.

Note: This feature currently requires accessing the site using the built-in Safari browser.
Don't worry about mine.
Hey long time no see! say i really like ya coding!...i must say i would like one!
What do you need from me?
A CS for two important characters in a ongoing RP (I can give link if needed)
What color palette do you use on RPN?
Default yes...
What size do you view the site on? (75%? 100%?)
I view it in 100% but sometimes to view other content i zoom out to 85%
Images?
Yes i would like two images on the sides and with space In between them for a title, So i want them at the top of the CS, if you are thoughtful here are the images i will be using. Or the title above and the images under it with a set size :3
{Image of the "Master"}
{Image of the "Apprentice"}
Colors? Palettes?
I would like "Reds and greens" To be used in the creation seeing it affiliates with the characters! but as well not so much to make some one blind by the color...Any color but sure to be Green and red (of any tone) in the creation!
Fonts?
I am not sure of fonts name but wish something "Formal" like Trebuchet ms, But if there is anything else please feel free to use it!
What kind of feel?
I would like something with a straight feel, like formal as said before, serious and honorable. Like that of a knight
Any specific layout?
As far i can see no, its all well in chosen layout by you.
Anything fancy?
Yes would like Two Tabs,One under the other or if possible one under the image's so it ca be easier to identified who is being talked about, But all in all: two tabs,border,and any other fancy decorations that you see fit, i want full freedom so you are not restricted to much stopped from imagining.
Anything else?
As far i can tell no, but your signature, we had a case of some one using a some one else CS and i want to evade from such being used without my or your permission. as well to give credit.
Yus! i cant wait to see what ya are gonna make! i am very much looking forward to it!I'll get started on this soon!






Are you still taking requests?
Eh, kinda? Not really? You'd probably have better luck elsewhere.
[div=
margin: auto;
width: 500px;
height: 338px;
background-image: url(http://i0.kym-cdn.com/photos/images/original/001/279/453/3fb.gif);
background-repeat: no;
color: white;
padding-left: 20px;
overflow: hidden;][div=
text-align: right;
float: right;
padding-right: 20px;]
[font=Raleway][color=#00CCCC][b]Nova[/b][/color]
Status | Fine
Location | Place
With | People
Tags | Tags here[/font]
[/div]
[div=
background: transparent;
box-sizing: border-box;
margin: 0px 0px 0px 7px;
width: 250px;
height: 288px;
overflow: hidden;][div=
background: transparent;
box-sizing: border-box;
overflow-y: auto;
overflow-x: visible;
width: 267px;
height: 288px;][font=Raleway][center][b](Scroll)[/b][/center]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec tempor luctus lacinia. Sed nec lacus velit. Aliquam ut dui dolor. Praesent consectetur maximus nisi sit amet tempus. In tincidunt vehicula nulla, sit amet viverra elit bibendum vel. Phasellus sed eleifend mi. Nunc semper, est eget lacinia pretium, nisi nunc cursus nibh, sed interdum arcu ligula vitae eros. Ut laoreet ante ipsum, ac laoreet tortor viverra ut. Suspendisse potenti. Sed malesuada lacus vel purus tincidunt tincidunt. Etiam posuere sapien ut purus consequat, sed finibus nisi gravida. Nullam vestibulum tortor neque, ut tempus velit dignissim a. Curabitur lacinia massa eget lacinia maximus. Maecenas molestie turpis et elementum auctor. Maecenas vel gravida diam. Nam luctus elit magna, eu tristique ipsum euismod sed.
Donec lectus neque, fermentum quis est in, fringilla tincidunt ligula. Vivamus commodo felis maximus nunc egestas posuere. Suspendisse dignissim felis eget mi dignissim aliquam. Aenean dapibus dapibus erat, vel eleifend purus rhoncus id. Suspendisse viverra felis ex, a vulputate turpis aliquam quis. Donec augue mauris, pharetra et mollis eu, malesuada eget enim. In nibh nulla, eleifend ac libero et, vulputate sodales lectus. Cras iaculis odio ac velit ultricies aliquam.
[/font][/div][/div]
[/div]



Greetings Coder!Noivian
What do you need from me?
-ICC Post Template
What color palette do you use on RPN? (Default? Nite Lyfe? Custom?)
-Default
What size do you view the site on? (75%? 100%?)
-100%
Images?
View attachment 368937
View attachment 368938
One of these as the background
View attachment 368939
and this in a circular border at the top left of the post as a character image placeholder
Colors? Palettes?
-Whatever you believe fits best for the backgrounds
Fonts?
Nope, I'll dabble with fonts another time
What kind of feel?
Whatever you believe matches for the background
Any specific layout?
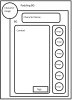
View attachment 368946
Something like this. Feel free to make whatever changes are needed. The padding bg, if used I'd like to have as a blank background with an invisible border.
Anything fancy? (accordions, tabs...)
Whatever you feel is needed to achieve the layout as best as you can
Feel free to take as much time as you need, I'm in no rush :3 I love your work by the wayAh, I love when I'm given very specific requests! It makes my end so much easier!I'll work on this tonight perhaps, and have it up for you within 24 hours!
Feel free to take as much time as you need, I'm in no rush :3 I love your work by the way
[div=background: url(https://i.imgur.com/YVZp9qK.png);
background-color: #CEE7F9;
background-repeat: no-repeat;
background-size: auto 100%;
height: 1200px;
width: 60%;
margin: auto;
margin-top: 100px;
margin-bottom: 100px;
padding: 25px 25px 50px 25px;]
[div=background: url(https://homewardboundaz.org/wp-content/uploads/2016/09/person-placeholder.jpg);
background-position: 50% 25%;
background-size: 200px 200px;
background-repeat: no-repeat;
border: 3px solid black;
border-radius: 100px;
color: transparent;
height: 175px;
width: 175px;
margin-top: -150px;
margin-left: -100px;].[/div][div=background: #EDFAF9;
border: 3px solid black;
border-radius: 25px;
height: 50px;
width: 40%;
margin: auto;
padding: 20px;
color: black;
font-weight: bold;
text-align: center;
font-size: 30px;]Character Name Here[/div]
[div=background: #EDFAF9;
margin: -37px 0px 100px 7px;
padding: 10px;
width: 652px;
height: 1000px;
overflow: hidden;
border: 3px solid black;
border-radius: 25px;][div=background: transparent;
overflow: auto;
width: 675px;
height: 850px;
color: black;]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer condimentum sed urna vitae hendrerit. Aenean congue nibh massa, porttitor fermentum justo dapibus non. Etiam suscipit ex ut ornare varius. Donec ut turpis ex. Maecenas sit amet vulputate eros, eu cursus lacus. Ut cursus ipsum at nisi porttitor ultrices. Integer eu suscipit dui, id dapibus eros. Mauris arcu nisl, rhoncus sit amet ligula quis, pretium vulputate nisi. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus venenatis augue id sapien ultrices, vel varius mauris maximus. Vestibulum tincidunt ex eu nisi volutpat pellentesque. Vestibulum aliquam at tortor non condimentum. Duis malesuada laoreet imperdiet. Ut vel nunc ut leo pretium congue. Sed ornare eros sit amet mollis lacinia. Quisque nec semper ligula.
Donec at est nec enim bibendum molestie. Nunc lorem enim, cursus ut accumsan in, pellentesque a magna. Phasellus malesuada arcu at convallis lacinia. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Mauris venenatis orci ut mauris commodo, non ultrices nisi vulputate. Cras faucibus mauris urna, eleifend tristique libero porta eget. Nam et lectus lobortis, ultrices nunc a, iaculis tellus. Cras tincidunt mi vel sapien lacinia mollis. Pellentesque ullamcorper gravida neque id ornare.
Maecenas sodales dui sed felis consectetur, sit amet posuere libero placerat. Duis non efficitur enim. Phasellus condimentum nisl vitae nulla finibus, at euismod purus consequat. Ut ultrices condimentum orci at blandit. Nam eu lectus elementum, facilisis est a, ullamcorper eros. In magna lectus, sollicitudin vel dapibus sed, malesuada accumsan elit. Fusce pellentesque, augue eget rhoncus euismod, eros nunc sodales nunc, in volutpat ante ante vel turpis. Nunc a enim euismod, aliquet justo eget, vulputate enim.
Cras in dolor sed enim molestie suscipit vitae sit amet nunc. Morbi nec erat et nibh bibendum ornare. Praesent pellentesque, ex vel ultricies sodales, dui nibh posuere lorem, vel hendrerit augue sapien ut nunc. Donec et urna dignissim, dapibus dui eu, ultrices magna. In sit amet eros bibendum, convallis quam dictum, pharetra felis. Duis libero ipsum, scelerisque vel magna non, euismod auctor ante. Nulla dignissim odio libero, et vehicula enim varius fringilla. Sed blandit mauris sed turpis sodales malesuada. Nam ullamcorper sagittis eros, ac porta elit efficitur et. Nulla malesuada est at dui blandit fermentum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vitae viverra tellus.
Donec enim mauris, interdum ut efficitur tempus, porttitor nec odio. Nunc fringilla dapibus pretium. Suspendisse facilisis volutpat porttitor. Suspendisse potenti. Donec fermentum congue metus quis sollicitudin. Nulla egestas, tortor sed aliquet fermentum, nunc lorem blandit mi, et tempus arcu justo in sem. Cras at hendrerit urna. Curabitur pretium lectus in ante interdum consectetur. Integer et ornare nisi, scelerisque dignissim felis. Donec vel orci in tellus pharetra fermentum. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Praesent eu massa vitae urna varius vulputate aliquet id turpis.
Morbi vitae interdum urna. Donec dignissim vitae justo suscipit luctus. Morbi sed finibus urna. Duis eu dapibus felis. Vestibulum et blandit justo. In pulvinar convallis ipsum, vel ultricies libero vestibulum nec. Sed efficitur tellus sed tellus porttitor, in volutpat nisi accumsan.
Mauris vitae erat suscipit, venenatis felis sit amet, aliquam dui. Maecenas bibendum malesuada dictum. Nullam hendrerit libero ut augue placerat ullamcorper quis in velit. Cras at elementum lectus. Nulla posuere dignissim nisl id pharetra. Donec tempor justo justo, id mattis ex fermentum vel. Aliquam sit amet velit a orci congue rhoncus nec maximus orci. Curabitur vehicula non ante tincidunt elementum. Vivamus aliquet enim id nulla suscipit, ac laoreet sapien convallis.
Donec dictum tristique lectus nec egestas. Maecenas nisl velit, sagittis ut lacinia vel, hendrerit et purus. Vivamus semper nunc rhoncus ultrices feugiat. Nullam mi eros, volutpat sed orci a, tincidunt ornare ex. Pellentesque non nunc ac lacus sagittis fringilla vel ac arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed ullamcorper pellentesque tellus vel dictum. Integer rutrum sodales elit quis sagittis. Nulla non tortor molestie, dignissim metus sed, posuere quam. Sed aliquet maximus blandit. Donec nec feugiat sem, feugiat finibus dui. Mauris vestibulum nibh quis felis molestie auctor. Sed mi orci, luctus eu quam sed, luctus ornare odio. Suspendisse auctor sem sem, sit amet pharetra tellus lacinia in. Cras imperdiet mattis velit, tempor vulputate nibh.
Nunc imperdiet porttitor ex non rutrum. Vestibulum lobortis scelerisque varius. Vivamus mollis ut neque eu aliquet. Fusce interdum finibus molestie. Cras et dui ipsum. Mauris pulvinar velit vel dolor laoreet, eget dictum felis hendrerit. Integer vel fermentum magna, id faucibus libero. Proin eu lorem in nibh molestie pharetra eget vestibulum velit. Sed dignissim sagittis diam a semper.
Nulla euismod nisi nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Mauris consequat fermentum purus, ut aliquam elit. In ut turpis in erat porttitor ornare. Sed congue, nisi tincidunt placerat rhoncus, leo turpis cursus orci, a viverra nisl tellus vitae arcu. Aliquam quis lectus tristique, dignissim quam ac, imperdiet ipsum. Fusce aliquet eros nec felis convallis, in finibus lacus commodo. Cras condimentum, augue a ultrices sodales, odio ante semper velit, non maximus justo massa varius purus. Pellentesque vitae dapibus erat. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Mauris rhoncus vel leo faucibus molestie. Cras cursus bibendum hendrerit. Nulla vulputate dapibus faucibus.[/div][div=border: 3px solid black;
border-radius: 25px;
background: #76AE4D;
color: #ADDB63;
height: 125px;
width: 200px;
margin-left: 395px;
margin-top: 15px;
text-align: center;
font-weight: bold;]Tags:
put your tags here![/div]
[/div][div=background: #EDFAF9;
border: 3px solid black;
border-radius: 25px;
padding: 20px;
float: right;
margin-top: -1125px;
height: 980px;
width: 200px;][div=background: url(https://homewardboundaz.org/wp-content/uploads/2016/09/person-placeholder.jpg);
background-position: 50% 25%;
background-size: 150px 150px;
background-repeat: no-repeat;
border: 3px solid black;
border-radius: 100px;
color: transparent;
height: 140px;
width: 140px;
margin: auto;].[/div]
[div=background: url(https://homewardboundaz.org/wp-content/uploads/2016/09/person-placeholder.jpg);
background-position: 50% 25%;
background-size: 150px 150px;
background-repeat: no-repeat;
border: 3px solid black;
border-radius: 100px;
color: transparent;
height: 140px;
width: 140px;
margin: auto;].[/div]
[div=background: url(https://homewardboundaz.org/wp-content/uploads/2016/09/person-placeholder.jpg);
background-position: 50% 25%;
background-size: 150px 150px;
background-repeat: no-repeat;
border: 3px solid black;
border-radius: 100px;
color: transparent;
height: 140px;
width: 140px;
margin: auto;].[/div]
[div=background: url(https://homewardboundaz.org/wp-content/uploads/2016/09/person-placeholder.jpg);
background-position: 50% 25%;
background-size: 150px 150px;
background-repeat: no-repeat;
border: 3px solid black;
border-radius: 100px;
color: transparent;
height: 140px;
width: 140px;
margin: auto;].[/div]
[div=background: url(https://homewardboundaz.org/wp-content/uploads/2016/09/person-placeholder.jpg);
background-position: 50% 25%;
background-size: 150px 150px;
background-repeat: no-repeat;
border: 3px solid black;
border-radius: 100px;
color: transparent;
height: 140px;
width: 140px;
margin: auto;].[/div]
[div=background: url(https://homewardboundaz.org/wp-content/uploads/2016/09/person-placeholder.jpg);
background-position: 50% 25%;
background-size: 150px 150px;
background-repeat: no-repeat;
border: 3px solid black;
border-radius: 100px;
color: transparent;
height: 140px;
width: 140px;
margin: auto;].[/div][/div][/div]